アメプレスでアメブロとワードプレスのカテゴリーを連動する方法
アメプレスを使いワードプレスとアメブロの記事を完全連動させたら、
お次はカテゴリー名も連動させましょう。
カテゴリーとは、アメブロで言うところの「テーマ」です。
アメプレスでは、ワードプレスの「カテゴリー」とアメブロの「テーマ」も連動できるんですが
これやってない人が結構いますよね。
連動させてないと、アメブロ側のテーマ名は全部「ブログ」になります。

これは非常にもったいないです。
テーマはクリック率が高い重要なパーツ。
きちんとテーマ名を付けて表示しましょう。
テーマ・カテゴリー連動手順
アメブロとワードプレスのカテゴリーを連動させるには、
ワードプレス側の「カテゴリー名」アメブロ側の「テーマ名」を全く一緒して下さい。
両ブログのカテゴリー名を同じにしてから記事を投稿すると、
アメブロとワードプレスのカテゴリー名が連動します。
この説明でわかる人は、ちゃちゃっと連動させちゃいましょう。
良くわからない人は、詳しい手順をご覧下さい。
アメブロのテーマ名を変更をします。
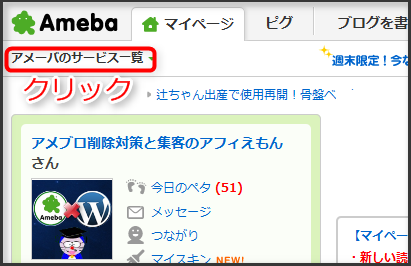
マイページの左上【アメーバのサービス一覧】をクリック

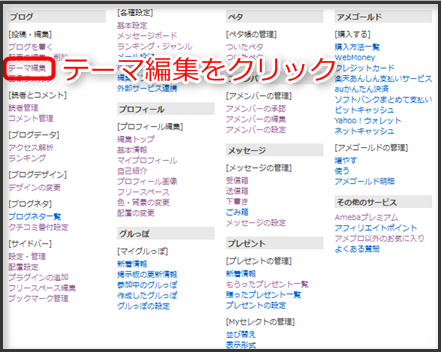
【テーマ編集】をクリック

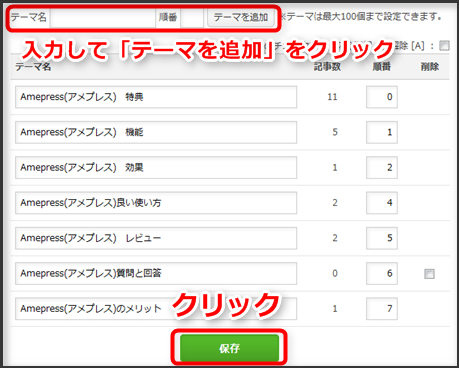
テーマ名と順番を入力して【テーマ追加】をクリック
反映されたら【保存】をクリック

これで、アメブロのテーマ名は変更できました。
次はワードプレスです。
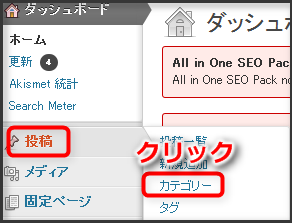
ダッシュボードの【投稿】にカーソルを合わせ【カテゴリー】をクリック

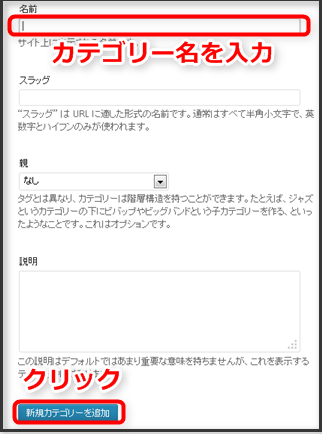
アメブロと同じカテゴリーー名を入力して【新規カテゴリーを追加】

これで完了です。
あとはワードプレスで投稿するときに、
カテゴリー名にチェックを入れればアメブロ側にも連動します。
テーマ名はクリックされやすいだけじゃなく
読者さんの利便性を高める重要なもの。
きちんと設定して、サービス向上に努めましょう。
PVも増えやすくなりますよ。
※追記
類似ツールのアメーバキングが進化したので、現在はアメーバキングの方が全体的に優れています。
はっきり言ってアメーバキング1択と言っても過言ではありません。
両者の比較をしましたので、こちらを参考にしてください。
⇒アメプレスとアメーバキングを比較しました























コメントの更新情報