アメプレスを使いアメブロの記事に続きを読むを表示させる方法
アメブロでこんなブログを見かけたことはありませんか?
記事が途中までしか書いていなく、
「続きを読む」とリンクを貼っているブログ。
元々アメブロには、「続きを読む」を付ける機能がありません。
なので、この表示をしたければ、自分で「続きを読む」と書いて
リンクを貼らなければいけません。
しかし、アメプレスを使えば、簡単に「続きを読む」が作れてしまいます。
やり方は、とっても簡単。
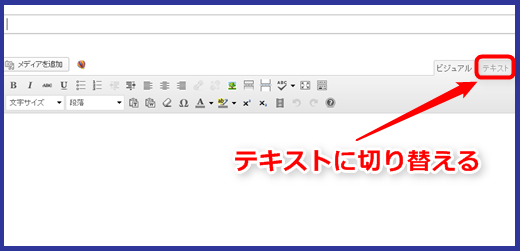
ワードプレスで記事を書き終わった後、エディタを「テキスト」に切り替えます。

あとは、ワードプレスで続きを表示させたい行の上に、
<!-afterwordpress->←ハイフンは前後2回ずつ
と記入してください。
これだけで続きを読む(正確には、続きをご覧になりたい方はこちらから御覧ください。)
が作れて、自動的にリンクが貼られます。
もちろんこれは、
アメプレスを使ってアメブロとワードプレスを連動しているから出来ること。
普通にワードプレスを使っているだけじゃ出来ません。
「続きを読む」にはメリットもあればデメリットもあります。
次回の記事でメリット・デメリットを解説しますので
ぜひご覧になってください。
※追記
類似ツールのアメーバキングが進化したので、現在はアメーバキングの方が全体的に優れています。
はっきり言ってアメーバキング1択と言っても過言ではありません。
両者の比較をしましたので、こちらを参考にしてください。
⇒アメプレスとアメーバキングを比較しました





















コメント
って単純にWP側に書くだけでアメブロ側にひょうじされますか?
何回やっても表示されないのですが、CSSとかいじる必要あります?
それかプラグインが足りてないとか。
ご教授お願いします。
2014年7月23日 7:57 AM | たかはし | |
こんばんは、アフィえもんです。
すみません、私の記事の記述が間違っていました。
< !-afterwordpress->
の前後のハイフンが2回ずつでした。
しかし、今自分でテストしてみたのですが、「スマートフォンでご覧になる場合は~」の記述が出るだけで、上手く反映されませんでした。
以前は確かにできたのですが…
仕様が変わったのかは分かりませんが、正しい方で試してみてください。
2014年7月23日 9:36 PM | アメプレス@アフィえもん | |
コメントの更新情報